Usando AI para crear un vídeo de un niño envejeciendo
En esta guía te muestro el paso a paso para crear la fotografía de un niño usando inteligencia artificial y envejecerlo para mostrar el paso del tiempo.

La semana pasada fue increíble en el mundo de las inteligencias artificiales, con anuncios a diestra y siniestra que abren las puertas de la creatividad a niveles insospechados.
En particular, uno de los lanzamientos que más me llamó la atención fue el de la quinta versión de MidJourney que promete realismo y manos de cinco dedos. Así que partí apenas pude a probarlo y hacer una serie de experimentos.
Uno de ellos fue crear la foto del niño en la portada de este artículo y "envejecerlo" a través de los años. Y me encantó cómo quedó, así que en este artículo quiero contarte cómo lo logré.
Antes de explicarte cómo lo logré te dejo el resultado final:
Partamos por el principio
Antes de partir hay que explicar cómo funciona todo esto de las inteligencias artificiales generativas. Quizás ya conoces a ChatGPT, que es una AI que genera texto a partir de texto que tú le entregas. El citado Midjourney hace lo mismo pero genera imágenes a partir del texto que le entregas.
Ese texto que le entregas es lo que llamamos Prompt, y corresponde a una entrada de texto o señal que se proporciona al modelo con el propósito de guiar o iniciar una tarea específica. El prompt actúa como un estímulo o una sugerencia que le indica al modelo qué tipo de respuesta o acción se espera de él.
Una de las mejoras de MidJourney V5 es que entiende de mejor forma el lenguaje natural, por lo que ahora es capaz de separar elementos de forma más clara dentro del mismo prompt, pero además hace que los prompts que ya habíamos afinado en la V4 funcionen aún mejor.
Creando las fotografías

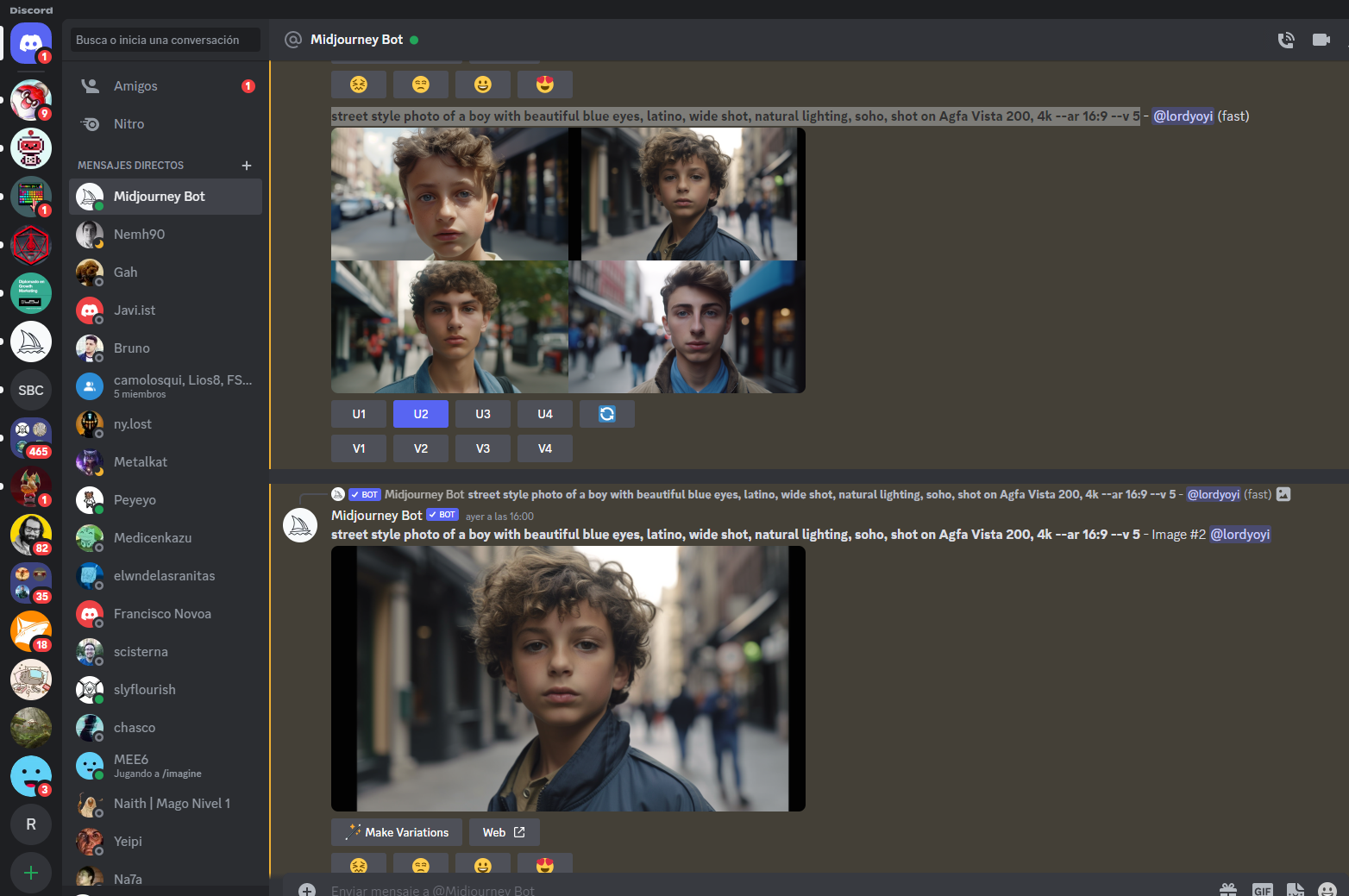
Para comenzar este experimento necesito partir por la primera foto del niño al que quiero envejecer, así que tomé uno de los prompts que usaba en la versión 4 de MidJourney y lo modifiqué para pedirle la foto de un niño latino, esto fue lo que le pedí:
street style photo of a boy, latino, wide shot, natural lighting, soho, shot on Agfa Vista 200, 4k --ar 16:9 --v 5
Dentro de las opciones que me entregó elegí esta:

Luego viene el paso clave: vamos a usar esta foto como base para la siguiente foto. Para ello vamos a usar la URL de esta foto e incluirla en el siguiente prompt, que para mantener consistencia será el mismo que usamos, pero le pediremos ya no un niño chico sino uno de 12 años:
https://s.mj.run/HZiZ0Pmf0v4 street style photo of a 12 year old boy, latino, wide shot, natural lighting, soho, shot on Agfa Vista 200, 4k --ar 16:9 --v 5
Te dejo en negrita los dos cambios que hicimos: usar la URL y cambiar la edad del niño. A lo que MidJourney nos entregó el siguiente output:

Y aquí es donde la vida del niño cambiará para siempre (?), ya que empezaremos a decidir como envejecerá.
En esta parte del proceso hay dos cosas que son claves:
- Tenemos que ir eligiendo consecutivamente fotos donde cada vez el personaje se vea mayor
- Tenemos que privilegiar fotos donde el personaje se vea en una posición similar a la foto anterior para cuando montemos el vídeo la transición sea más fácil.
En este caso nos quedamos con:

Y a partir de aquí seguimos repitiendo el mismo proceso pero ahora cambiando "boy" por "men" para ir dejando las facciones suaves de los niños por facciones más adultas y obviamente modificando la edad usando esta estructura de prompt:
[URL] street style photo of a XX year old men, latino, wide shot, natural lighting, soho, shot on Agfa Vista 200, 4k --ar 16:9 --v 5
Y repetimos primero para 12 años, luego 17, y así hasta llegar a los 80 años.
Pero no es tan fácil, ya que no todas las fotos funcionaron a la primera, y tuve que ir pidiéndole variaciones a MidJourney en más de una oportunidad, porque queremos que se vaya pareciendo a sí mismo de la etapa anterior.
De hecho, mi principal problema fue en la foto de los 24 años, donde me costó encontrar una foto donde se consolide la transición hacia la adultez. Por lo que tuve que ir probando varias veces hasta conseguir alguna que funcionara tanto como envejecimiento lógico de la anterior como también ayudara a la transición del vídeo que vamos a crear más adelante.
Cree estas 5 variaciones hasta que encontré una que sentí lograba bien el efecto de transición deseado:





De hecho, en este proceso encontré dos que terminé usando como una versión un poco más jóven y más vieja de este bloque y hacer más sutil la transición a la adultez.
Luego de iterar un rato, llegué a una lista de fotos que encontré hacían sentido y con las que voy a construir la animación de envejecimiento, las 9 fotos seleccionadas son:









Creando el vídeo que muestra al niño creciendo
Para crear el vídeo del niño envejeciendo utilicé otra herramienta basada en Inteligencia Artificial llamada RunwayML.

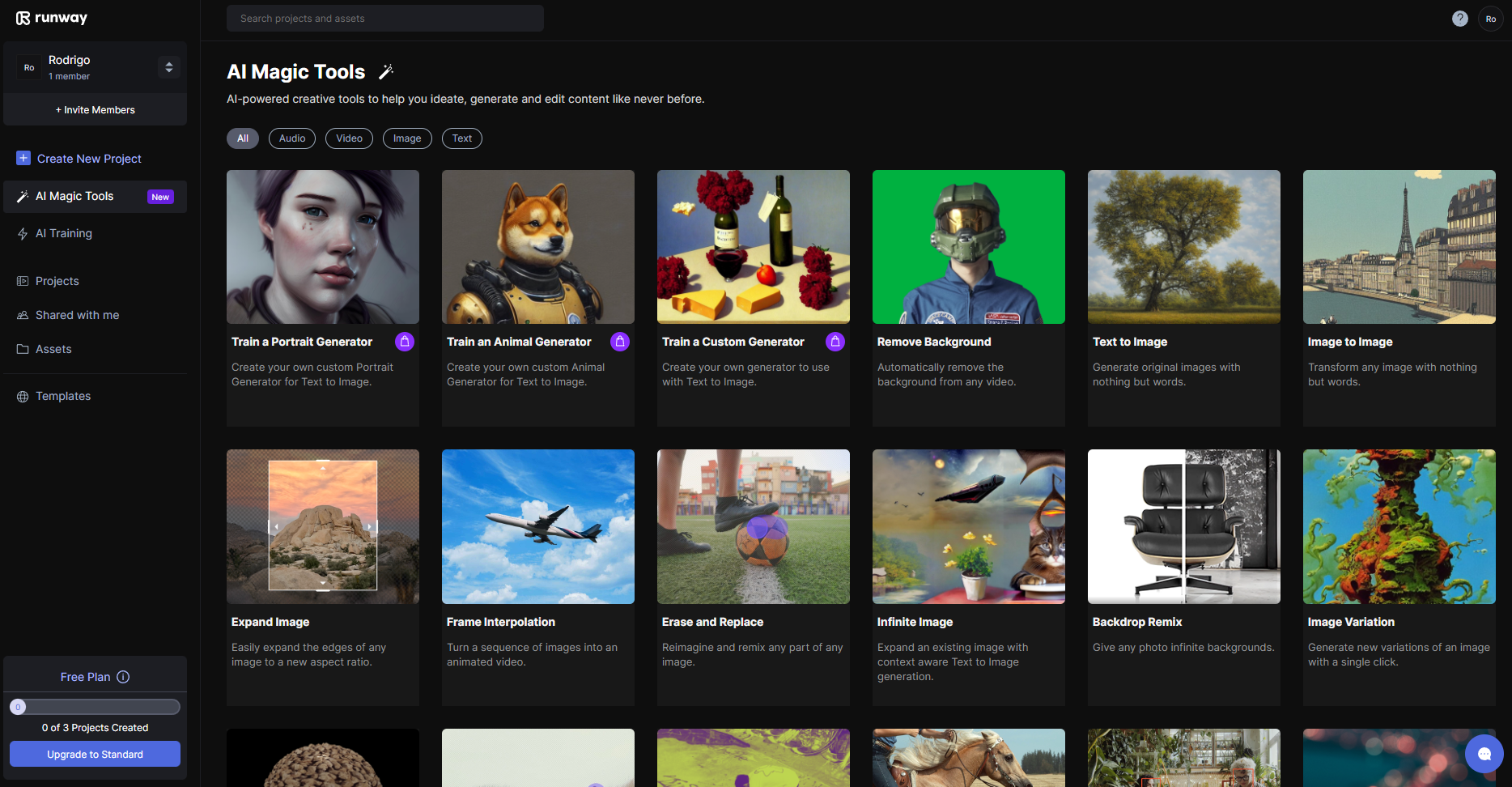
Así que me cree una cuenta gratuita para probar las distintas opciones que trae esta herramienta. Al abrirla nos encontramos con un listado bien robusto de opciones de herramientas AI:

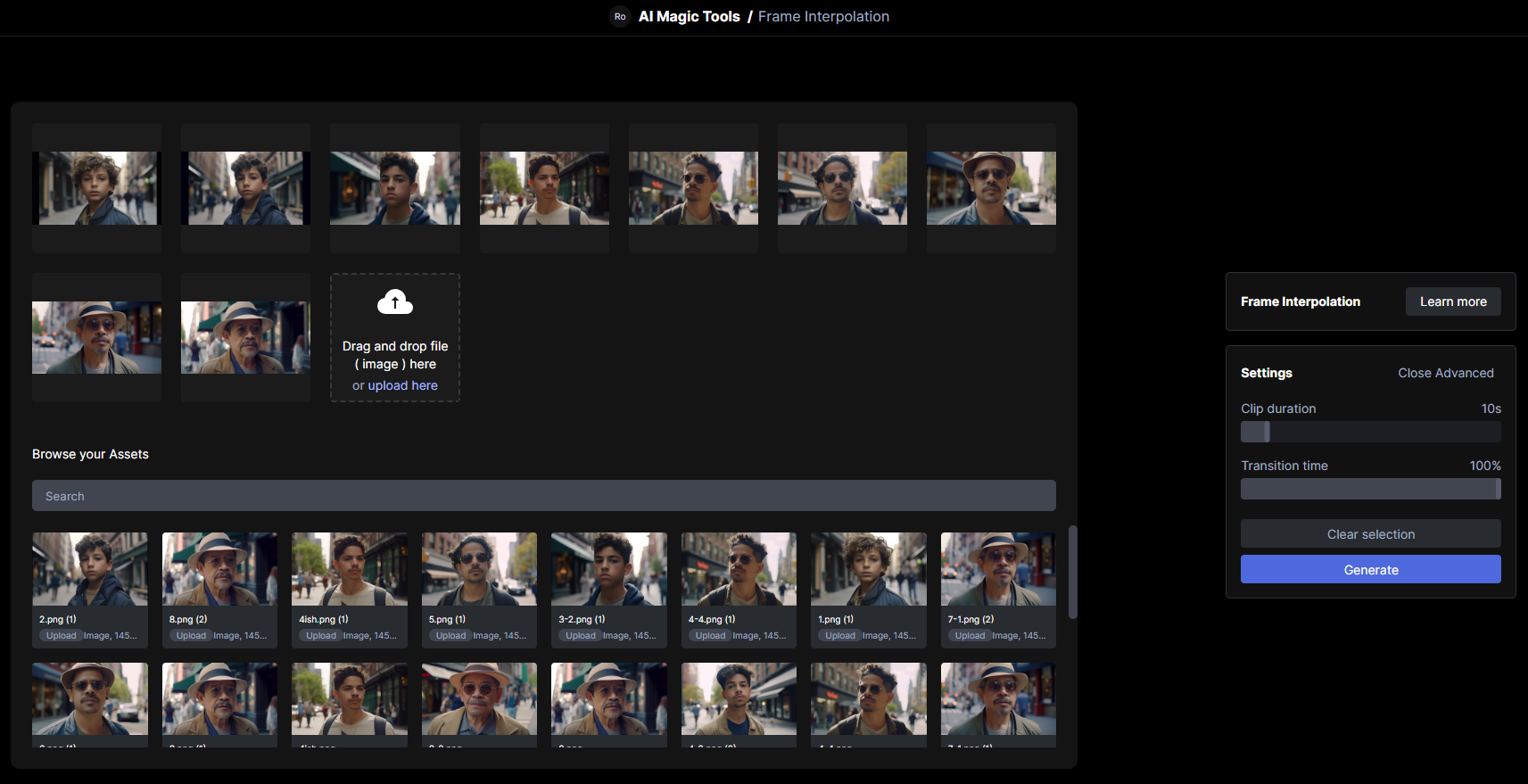
En nuestro caso vamos a usar el que se llama "Frame Interpolation" que no es otra cosa que crear "cuadros" que irán completando lo que falta entre una foto y la siguiente, creando el efecto de animación que encontramos al principio.
Para crear nuestro vídeo vamos a hacer clic en "Frame Interpolation" y luego cargamos las imágenes que queremos usar que te presenté en la galería anterior. Las ordenamos secuencialmente y le damos a generar.

¡Y la inteligencia artificial hace su magia!
Luego es cosa de jugar con los parámetros de duración y tiempo de transición hasta que estés cómodo y exportar.
En cosa de segundos tienes el vídeo en tus manos para compartir en donde quieras:
Palabras al cierre
Este ejercicio lo hice a la rápida para probar posibilidades, pero si quisiéramos ser aún más precisos podríamos haber usado las Seed de las imágenes para lograr una transición aún mejor.
Pero lo importante de este experimento no es el resultado en sí mismo, sino las posibilidades que esto nos abre para nuestros proyectos personales o profesionales:
- Puedes crear un rostro de la marca siempre presente en sus comunicaciones
- Usar este mismo proceso, pero en vez de un niño, poner una ciudad, o un animal, e imaginar como podría cambiar.
- Puedes crear imágenes de stock para usar en tu sitio web o redes sociales
- Acelerar el proceso de salida de un MVP y sus comunicaciones
- Saltar a la acción más rápido saltándose el bloqueo de la "hoja en blanco"
- Crear imágenes de referencia para ilustrar lo que estás pensando para que el equipo de diseño pueda hacer algo aún más increíble y en menos tiempo.
Las posibilidades de estas tecnologías son infinitas, pero está en nosotros usarlas creativamente para lo que queramos hacer.
¡Si te gustó este contenido te invito a suscribirte a mi newsletter que llega todos los domingos para que veas más cosas sobre Producitivdad, Marketing, Creación de Contenidos y más!
Y si quieres colaborar directamente puedes colaborar por el precio de un café (que seguramente usaré para comprarme un café).